Export & Import
In order to work with data more freely and to allow basic exchange of data between different interfaces, several methods are defined to support these tasks.
Bake & Reference
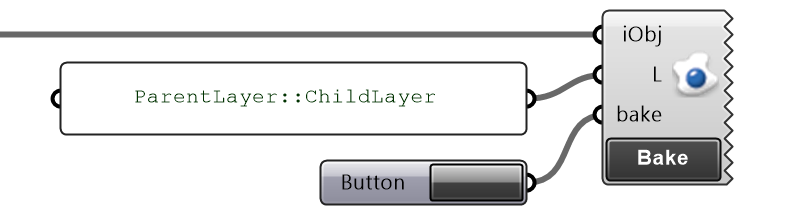
Bake 
It is possible to bake inkObjects when it appears as parameter output in any component. Nevertheless, this specific component allows you to toggle the baking action or to bake by clicking the component button.
An inkObject must contain a geometrical object (e.g. point, curve, brep) in order to bake it to the Rhino document. When an inkObject contains a single key that contains a geometry object, this single geometry object will be baked with user attributes based on the other non-geometric keys in the inkObject. These custom attributes are stored in string format, following the same conversion as used for the Export component.
When an inkObject contains multiple keys that contain a geometrical object (e.g. both a point and a brep in the same inkObject), both geometrical objects will be baked as a group. As Rhino groups do not contain user attributes on their own, each individual geometrical object will be assigned with user attributes as defined by the remaining non-geometric keys in the inkObject. The user attribute inkObject.this.Geometry makes sure you are able to properly reassemble the inkObject when making references to baked inkObjects from Rhino to Grasshopper; see below.
When a specific layer name is specified, the inkObjects are baked on this layer. By default baking is done on the active layer. Nested layers can be specified by using the two colons ParentLayer::ChildLayer.

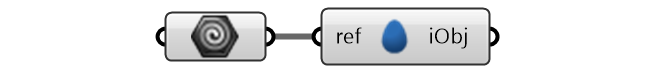
Reference 
Once inkObjects are baked to the Rhino document, they can be referenced in Grasshopper to be reassembled as inkObjects with the help of this component.

Serialize & Deserialize
Serialize 
inkObjects can be serialized to a *.iObj file by the Serialize component. This file contains binary data and is not readable by average humans. When a tree structure of inkObjects is provided, the Grasshopper structure is equally saved. When deserialising a *.iObj file, the Grasshopper structure will be fully restored.
The destination folder for the exported text file needs to exist and is set as a string in the Directory Path input. The name of the exported text file should be set by the Filename parameter. By right clicking the Export component's icon, one can show the exported file in a new explorer window.

Component menu
- Choose destination directory...
- Open directory in explorer...
Obviously this component can become laggy when serializing a huge amount of inkObjects.
Deserialize 
Once a tree of inkObjects was serialized into a *.iObj file, it can easily be deserialized by the Deserialize component.
The folder where the file hides needs to exist and is set as a string in the Directory Path input. The name of the exported text file should be set by the Filename parameter. Similarly to the Serialize component, one can open the file location from the component menu.

Component menu
- Select a directory...
- Open directory in explorer...
Obviously this component can become laggy when deserializing a huge amount of inkObjects.
Export & Import
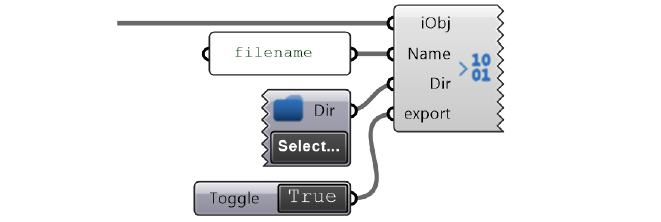
Export 
InkObjects can be exported to csv, xml and json files. The destination folder for the exported text file needs to exist and is set as a string in the Directory Path input. The name of the exported text file should be set by the Filename parameter. It is important to include the extension (like .csv) in the filename.
By right clicking the Export component's icon, one can set the decimal separator in the component menu. By default the comma (,) is used when exporting to a text file. In case of a CSV file, also a delimiter character can be chosen. By default, a semicolon (;) is used. Additionally one can show the exported file in a new explorer window or open the file directly in a text editor from the component menu.

Grasshopper types currently supported as inkObject values for plain export:
- string
- integer
- double/number
- boolean
- point3d {0.0, 0.0, 0.0}
- vector3d {0.0, 0.0, 0.0}
Other types like curves, breps, solids, complex numbers, etc. will be casted to a string by the method ToString().
Component menu
- Set decimal separator
- Set delimiter character (csv)
- Show file in explorer...
- Open file...
CSV export does not allow for multi-line data.
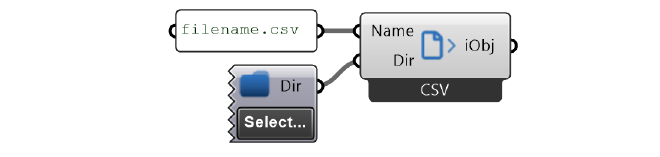
Import 
It is possible to assemble inkObjects from the following text formats: csv, xml and json. The folder where the file hides needs to exist and is set as a string in the Directory Path input. The name of the exported text file should be set by the Filename parameter. It is important to include the extension (like .csv) in the filename.
By right clicking the Import component's icon, one can set the decimal separator that is used in the data file. By default the comma (,) is used when exporting to a text file. In case of a CSV file, also a delimiter character can be set. By default, a semicolon (;) is used. Similarly to the Export component, one can open the file or file location from the component menu.

The structure of the text file is quite strict and may not contain any nested data. The Import component assembles inkObjects by assigning values to a key, as specified in the textual serialization.
Casting from plain text
As the values are read as a string and no nested data is allowed (yet?), the following data types are automatically recognized:
- string
- integer
- double
- boolean
- point3d
Component menu
- Select file directory...
- Set decimal separator
- Set delimiter character (csv)
- Show file in explorer...
- Open file...
Examples fragments for csv import
"my_point";"my_number";"my_integer";"my_string"
"{77.10939, 39.90027, 69.636895}";0,696368945621126;0;"String value!"
"{40.416259, 61.988389, 18.47724}";0,184772395614894;1;"String value!"
"{16.599867, 73.76624, 36.321888}";0,363218880427638;2;"String value!"
Examples fragments for xml import
<root>
<inkObject>
<my_point>{77.10939, 39.90027, 69.636895}</my_point>
<my_number>0,696368945621126</my_number>
<my_integer>0</my_integer>
<my_string>String value!</my_string>
</inkObject>
<inkObject>
<my_point>{40.416259, 61.988389, 18.47724}</my_point>
<my_number>0,184772395614894</my_number>
<my_integer>1</my_integer>
<my_string>String value!</my_string>
</inkObject>
<inkObject>
<my_point>{16.599867, 73.76624, 36.321888}</my_point>
<my_number>0,363218880427638</my_number>
<my_integer>2</my_integer>
<my_string>String value!</my_string>
</inkObject>
</root>
Examples fragments for json import
[
{
"my_point": "{77.10939, 39.90027, 69.636895}",
"my_number": "0,696368945621126",
"my_integer": "0",
"my_string": "String value!"
},
{
"my_point": "{40.416259, 61.988389, 18.47724}",
"my_number": "0,184772395614894",
"my_integer": "1",
"my_string": "String value!"
},
{
"my_point": "{16.599867, 73.76624, 36.321888}",
"my_number": "0,363218880427638",
"my_integer": "2",
"my_string": "String value!"
}
]
Directory Path 
Select a directory and get the path of this directory. By clicking the Select button, an Explorer window will pop up in which the desired folder can be selected.
